Кнопка
Название
Назначение
![]()
Line (Линия)
Создает в форме линию
![]()
Shape (Контур)
Создает в форме контуры
![]()
Frame (Рамка)
Размещает в форме рамку, позволяющую объединить объекты в группу
назад | содержание | вперед
Глава 11. Использование графики.
Visual Basic 6 обладает настолько богатыми возможностями использования графики, что одной главы для их изучения недостаточно. Этому вопросу можно посвятить целую книгу. В данной главе мы постараемся познакомить вас с основами работы с графикой в Visual Basic 6.
Графика в приложениях применяется для того, чтобы сделать интерфейс пользователя более совершенным, интуитивно понятным и, конечно, красивым. Качество оформления интерфейса имеет большое значение для коммерческого успеха приложения, и графика играет в этом не последнюю роль. Поэтому необходимо заранее уточнить, что графику мы будем рассматривать не как средство создания мультфильмов или видеоклипов, а как средство улучшения и украшения интерфейса.
При помощи графики в Visual Basic 6 можно выполнять следующие основные действия:
Совет
Используя графику в приложениях, необходимо сохранять чувство меры. Графика должна лишь дополнять и подчеркивать значимую информацию в формах приложения, но не загромождать формы и не отвлекать от их информационного содержания.
Для работы с графикой и изображениями в Visual Basic 6 используются графические объекты и графические методы. Существуют следующие возможности:
Вышеуказанные объекты дают возможность работать с изображениями, причем как в режиме разработки (Design Time), так и в режиме выполнения (Run Time) программы.
Простые элементы управления для работы с графикой
На панели элементов управления имеются кнопки, позволяющие создавать в форме простые элементы графики:
|
Кнопка |
Название |
Назначение |
|
|
Line (Линия) |
Создает в форме линию |
|
|
Shape (Контур) |
Создает в форме контуры |
|
|
Frame (Рамка) |
Размещает в форме рамку, позволяющую объединить объекты в группу |
Элемент управления Line — это линия, имеющая по умолчанию толщину 1. Для изменения вида линии используется свойство BorderStyle объекта Line. Оно может принимать следующие значения:
На рис. 11.1 показаны типы линии в зависимости от значения свойства BorderStyle.
Толщину линии можно задать с помощью свойства Borderwidth. Цвет линии задается свойством BorderColor.
Замечание
Более подробно элемент управления Line был рассмотрен нами в главе 8.

Рис. 11.1. Элемент управления Line
Для создания рамок различной формы используется элемент управления Shape (рис. 11.2). Он является только графическим контейнером обведенных элементов управления, но не контейнером в настоящем смысле этого слова. При этом форма рамки задается свойством shape объекта shape и может быть следующей:

Рис. 11.2. Элемент управления Shape
При этом для элемента управления shape, как и для Line, можно установить тип линии рамки, ее толщину и цвет.
Замечание
Более подробно элемент управления shape был рассмотрен нами в главе 8.
Элемент управления Frame имеет вид рамки с заголовком (рис. 11.3). Заголовок, размещаемый в рамке, задается свойством caption. Если вы не хотите, чтобы объект Frame содержал заголовок, установите для значения этого свойства пустую строку.
Объект Frame является полноценным контейнером и управляет общими свойствами объектов, помещенных в рамку. Если, например, сделать Frame невидимым, присвоив свойству visible значение False, то все объекты в рамке тоже станут невидимыми. Используя это свойство объекта Frame, и учитывая, что оно переопределяется и в режиме выполнения приложения, можно организовать, например, многостраничный ввод данных.
Свойство BorderStyle элемента управления Frame задает тип линии рамки и принимает одно из следующих значений:
При установке для свойства BorderStyle значения 0-None рамка будет отсутствовать, а соответственно, не будет и заголовка рамки.

Рис. 11.3. Элемент управления Frame
Объекту Frame можно придать объемный вид, установив для свойства Appearance значение 1-3D. Если установить значение 0-Flat, то объект принимает плоский вид (рис. 11.3).
Для объекта Frame можно установить разные цвета для фона и заголовка рамки, используя свойства BackColor и ForeColor, соответственно.
Замечание
Более подробно элемент управления Frame был рассмотрен нами в главе 8.
Чтобы разместить в форме графическое изображение, не обязательно выбирать графические объекты. Можно просто воспользоваться свойством picture формы. Для вставки графического изображения в форму необходимо нажать
кнопку с тремя точками в свойстве picture, а затем в открывшемся диалоговом окне Load Picture (Загрузить изображение) (рис. 11.4) выбрать файл требуемого изображения.
Данное свойство формы используют для размещения фонового изображения. При этом необходимо учесть, что размер формы должен соответствовать размеру исходного изображения. Если изображение меньше формы, то оно размещается в левом верхнем углу формы и в дальнейшем не перемещается. Поэтому такой способ хотя и прост, но очень неудобен.

Рис. 11.4. Диалоговое окно Load Picture поиска изображения для свойства Picture
Свойство picture доступно и в режиме выполнения приложения. Простым присвоением можно заменить или убрать изображение из формы.
Объекты для работы с изображениями
Для размещения в форме графических изображений используются объекты image и picture. Им соответствуют следующие значки на панели элементов управления:
|
Значок |
Название |
Создаваемый объект |
|
|
Image |
Image |
|
|
PictureBox |
Picture |
Однако в качестве изображений, помещаемых в эти объекты, можно использовать только файлы определенных типов. Допустимые типы файлов изображений представлены в табл. 11.1.
Таблица 11.1. Допустимые типы файлов изображений для графических объектов
|
Описание файла |
Тип файла (расширение) |
|
Битовый растровый файл |
bmp |
|
Независимый растровый файл |
dib |
|
Файл значка |
ico,cur |
|
Метафайл |
wmf |
|
Расширенный метафайл |
emf |
|
Растровый файл |
gif |
|
Растровый сжатый файл |
jpg, Jpeg |
Изображение размещается в объекте image так же, как объект в форме, то есть при помощи свойства picture. Однако в отличие от размещения изображения непосредственно в форме, изображение в объекте image пропорционально изменяет свои размеры.
Изменением размера управляет свойство Stretch. Если это свойство имеет значение False, то объект image принимает размеры в соответствии с размером изображения. Если значение равно True, то размеры изображения изменяются в соответствии с размерами объекта.
В отличие от image, элемент управления picture может работать как полноценный контейнер. Он может содержать другие элементы управления, в нем можно рисовать, используя графические методы Line, circle, point, pset, или выводить текст, используя метод print.
Элемент управления picture обладает свойством visible. При этом все изображения, помещенные в picture, становятся видимыми или невидимыми в зависимости от установленного значения этого свойства. При помощи объекта picture можно организовать простую анимацию, используя метод PaintPicture.
Изображение в элемент управления picture загружается полностью. При этом если оно больше размеров picture, то видна только часть изображения, если меньше, — то изображение размещается в левом верхнем углу. Если установить для свойства AutoSize объекта picture значение True, то изображение будет пропорционально вписываться в объект picture.
Как уже говорилось, определить графическое изображение в приложении можно как в режиме проектирования (режим Design Time), так и в режиме выполнения (режим Run Time).
Чтобы задать графическое изображение в режиме проектирования, используется свойство picture объекта. Для этого необходимо выполнить следующие действия:
1. Открыть окно Properties объекта.
2. Выбрать свойство picture.
3. Нажать кнопку с тремя точками в правом столбце свойства.
4. В открывшемся диалоговом окне Load Picture найти требуемый файл.
5. Дважды щелкнуть на файле мышью или установить на него курсор и нажать кнопку Открыть.
В режиме выполнения программы существует больше возможностей для определения изображения объекта. Изображение можно задать следующими способами:
Удаляется изображение из объекта очень просто. Для этого необходимо воспользоваться загрузкой в свойство Picture пустого значения:
Set Объект.Picture = LoadPicture("")
При этом изображение удаляется из объекта.
В дополнение к графическим элементам управления в Visual Basic 6 существует набор графических методов:
|
Метод |
Назначение |
|
Circle |
Рисует окружность, дугу или эллипс |
|
CIs |
Очищает область вывода |
|
Line |
Рисует линии |
|
PaintPicture |
Рисует (загружает) изображение |
|
Point |
Возвращает цвет точки |
|
|
Выводит текст |
|
Pset |
Размещает точку |
Замечание
Необходимо отметить, что метод Print предназначен для вывода текста и к графике имеет косвенное отношение. Тем не менее, мы рассмотрим его вместе с графическими методами, поскольку он используется совместно с другими методами графики для "рисования" текста в указанном объекте или совмещения текста и чистой графики.
В графических методах используются функции вычисления цвета RGB и QBColor. Рассмотрим сначала эти функции.
Функция RGB возвращает числовое представление цвета (тип возвращаемого значения при этом long) в соответствии с интенсивностью трех цветовых составляющих: R (Red— красный), G (Green — зеленый) и В (Blue — синий). Интенсивность этих трех основных цветов задается шкалой чисел от О до 255. Синтаксис этой функции такой:
RGB (Red, Green, Blue)
где:
Для примера в табл. 11.2 показаны часто используемые цвета, разложенные по интенсивностям RGB-цветов.
Таблица 11.2. Цвета в RGB-представлении
|
Цвет |
Интенсивность красного |
Интенсивность зеленого |
Интенсивность синего |
|
Черный |
0 |
0 |
0 |
|
Белый |
255 |
255 |
255 |
|
Красный |
255 |
0 |
0 |
|
Зеленый |
0 |
255 |
0 |
|
Синий |
0 |
0 |
255 |
|
Бирюзовый |
0 |
255 |
255 |
|
Пурпурный |
255 |
0 |
255 |
|
Желтый |
255 |
255 |
0 |
|
Серый |
192 |
192 |
192 |
Например, если вы хотите сделать фон формы бирюзовым, необходимо присвоить свойству BackColor формы следующее значение:
Form.BackColor = RGB (0,255,255)
Для удобства работы со стандартными цветами используется функция QBColor, которая возвращает числовое представление одного из 16 цветов, показанных в табл. 11.3.
Таблица 11.3. Цвета, возвращаемые функцией QBColor
|
Номер цвета |
Цвет |
|
0 |
Черный |
|
1 |
Синий |
|
2 |
Зеленый |
|
3 |
Бирюзовый |
|
4 |
Красный |
|
5 |
Пурпурный |
|
6 |
Желтый |
|
7 |
Белый |
|
8 |
Серый |
|
9 |
Светло-синий (голубой) |
|
10 |
Светло-зеленый (салатный) |
|
11 |
Светло-бирюзовый |
|
12 |
Светло-красный (алый) |
|
13 |
Светло-пурпурный |
|
14 |
Светло-желтый |
|
15 |
Ярко-белый |
Синтаксис этой функции выглядит очень просто:
QBColor (NumberColor)
где NumberColor — числовое значение (номер цвета), определяющее цвет (табл. 11.3).
Для того чтобы установить для формы бирюзовый цвет фона, достаточно написать следующий код:
Form.BackColor = QBColor(3)
Рассмотрим синтаксис графических методов.
Метод circle используется следующим образом:
object.Circle [Step] (x, у), radius, [color, start, end, aspect]
где:
С помощью метода Cls можно очистить форму или объект picture от текста и графики, созданных в нем программно. Синтаксис метода cis очень простой и выглядит так:
object.Cls
где object — объект, в котором применяется метод. Если параметр не указан, то по умолчанию используется форма.
Замечание
Необходимо помнить, что при применении этого метода свойства CurrentX и CurrentY выбранного объекта устанавливаются в 0.
Метод Line предназначен для рисования линий и имеет следующий синтаксис:
object.Line [Step] (x1, y1) [Step] - (x2, y2), [color], [B] [F]
где:
Метод paintpicture рисует (загружает) содержимое графических файлов имеющих расширение bmp, wmf, emf, cur, ico или dib, в формах или объектах типа picture. Метод имеет следующий синтаксис:
object.PaintPicture picture, xl, yl, width1, height1, x2, y2, width2, height2, opcode
где:
Для работы метода с изображениями, имеющими расширение BMP, необходимо использовать константы из набора RasterOp для установки режима вставки изображения. Эти константы описаны в табл. 11.4.
При помощи отрицательных значений ширины (widthi) и высоты (heightl) можно перевернуть изображение вертикально или горизонтально.
Таблица 11.4. Набор констант RasterOp для метода PaintPicture
|
Константа |
Значение |
Описание |
|
vbDstInvert |
&H00550009 |
Инвертирует указанное изображение |
|
vbMergeCopy |
&HOOCOOOCA |
Объединяет рисунок и изображение-источник |
|
vbMe где Paint |
&HOOBB0226 |
Объединяет инвертированное изображение источника с указанным изображением, используя оператор Or |
|
vbNotSrcCopy |
&H00330008 |
Копирует инвертированное изображение-источник в указанное изображение |
|
vbNotSrcEraae |
&H001100A6 |
Инвертирует результат объединения указанного изображения и изображения-источника, используя оператор Or |
|
vbPatCopy |
&HOOF00021L |
Копирует рисунок в указанное изображение |
|
vbPatInvert |
&H005A0049L |
Объединяет указанное изображение с рисунком, используя оператор Xог |
|
vbPatPaint |
&HOOFBOA09L |
Объединяет инвертированное изображение источника с рисунком, используя оператор Or. Объединяет результирующее выражение в этой операции с указанным изображением с помощью оператора Or |
|
vbSrcAnd |
&H008800C6 |
Объединяет пикселы указанного изображения источника, используя оператор And |
|
vbSrcCopy |
&HOOCC0020 |
Копирует изображение-источник в указанное изображение |
|
vbSrcErase |
&H00440328 |
Инвертирует указанное изображение и объединяет результат с изображением-источником с помощью оператора And |
|
vbSrcInvert |
&H00660046 |
Объединяет пикселы указанного изображения и изображения-источника, используя оператор Хог |
|
vbSrcPaint |
&HOOEE0086 |
Объединяет пикселы указанного изображения и изображения-источника с помощью оператора Or |
Метод point возвращает цвет в палитре RGB указанной точки в форме или на объектах типа pictureBox. Синтаксис этого метода следующий:
object.Point (x, у)
где:
Замечание
Необходимо иметь в виду, что в случае "выпадения" точки из границ формы или объекта Picture (то есть когда координаты больше размера объекта) метод возвращает отрицательное значение -1.
Метод print выводит (печатает) текст в указанный объект или окно Immediate. Синтаксис этого метода следующий:
object.Print [outputList]
где:
Список вывода outputList имеет определенный синтаксис. Этот список задается следующим образом:
(Spc(n) I Tab(n)} expression charpos
где:
Итак, при использовании синтаксиса метода print не указываются шрифт, его цвет, координаты вывода текста. Эти параметры вывода текста определяются следующими свойствами объекта, в который выводится текст:
Метод Pset назначает цвет указанной точки объекта. Этот метод является обратным методу point. Синтаксис этого метода следующий:
object.Pset [Step] (x, у), [color]
где:
При использовании метода pset необходимо иметь в виду, что размер точки определяется толщиной объекта, то есть свойством объекта DrawWidth. Для толщины 1 это один пиксел, для толщины больше единицы — это область объекта с центром, имеющим указанные координаты. Способ рисования точки при этом определяется свойствами объекта DrawMode и DrowStyle.
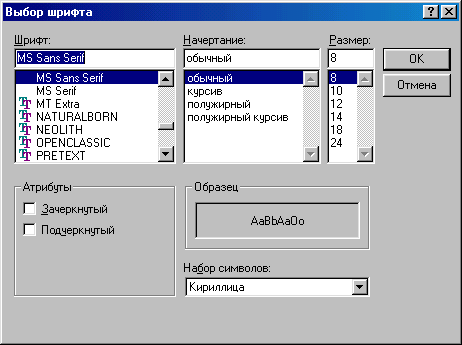
Шрифт, используемый в объекте, определяется свойством объекта Font. В свою очередь, свойство Font также является объектом со своим набором свойств. Диалоговое окно назначения этих свойства показано на рис. 11.5.

Рис. 11.5. Диалоговое окно установки свойств шрифта
В диалоговом окне Font (Шрифт) можно назначить следующие свойства шрифта:
Для установки наименования шрифта используется список Шрифт диалогового окна. Чтобы установить начертание (полужирный, курсив, обычный), используется список Начертание. Размер шрифта можно установить в поле Размер вручную или выбрать значение из списка размеров. Для установки атрибутов зачеркнутый и подчеркнутый, необходимо использовать флажки Зачеркнутый и Подчеркнутый. Таблица кодировки набора символов назначается в раскрывающемся списке Набор символов.
Управление цветом формы и элементов управления можно организовать, используя свойства ForeColor и BackColor. Свойство ForeCoior задает цвет текста, а BackColor устанавливает цвет фона.
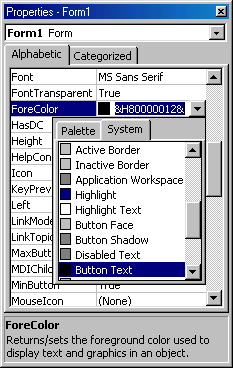
В режиме проектирования приложения эти свойства можно установить в окне Properties (Свойства) объекта (рис. 11.6), вызвав диалоговое окно настройки цвета. Для этого необходимо выделить настраиваемое свойство и нажать на кнопку со стрелкой в правом столбце свойства. Как видно из рисунка, это диалоговое окно состоит из двух вкладок: Palette (Палитра) и System (Системные). На вкладке Palette можно установить произвольные цвета из палитры, на вкладке System можно выбрать цвет из списка цветовой схемы Windows, которая устанавливается в панели управления Windows вызовом окна настройки Свойства: Display. При использовании цветовой схемы необходимо иметь в виду, что при изменении настройки цветовой схемы Windows соответственно изменятся и цвета приложения.

Рис. 11.6. Диалоговое окно настройки цветов объекта
В режиме выполнения приложения свойства ForeColor и BackColor можно установить простым присвоением, используя функции цвета или встроенные константы Visual Basic 6, представленные в табл. 11.5.
Таблица 11.5. Набор констант Visual Basic 6 для управления цветом
|
Константа |
Значение |
Описание цвета |
|
vbBlack |
&HO |
Черный |
|
vbRed |
&HFF |
Красный |
|
vbGreen |
&HFFOO |
Зеленый |
|
vbYellow |
&HFFFF |
Желтый |
|
vbBlue |
&HFFOOOO |
Голубой |
|
vbMagenta |
&HFFOOFF |
Пурпурный |
|
vbCyan |
&HFFFFOO |
Бирюзовый |
|
vbWhite |
&HFFFFFF |
Белый |
Анимационную графику будем рассматривать как средство для внесения разнообразия и привлекательности в пользовательский интерфейс. Примером такой анимации может служить процесс копирования файлов в системе Windows, когда на экране отображается живая картинка переноса листов из папки в папку. Не занимая больших ресурсов, анимация в таком исполнении делает интерфейс приложения более привлекательным, а в конечном итоге более конкурентоспособным и само приложение.
В этом разделе мы рассмотрим некоторые варианты простой анимации, а именно, смену и перемещение изображений. В примерах приложений используется массив элементов управления, поэтому предварительно изучим, что представляет собой такой массив, и как его создать при проектировании приложения.
Массив элементов управления представляет собой группу элементов управления одного типа, которые идентифицируются по одному и тому же имени и индексу. Индекс действует аналогично обычному массиву, как, например, в массиве чисел. Каждый из элементов массива характеризуется свойством Name, имеющим одно и то же значение для всех элементов. Все они относятся к одному типу. Идентифицируются элементы такого массива с помощью свойства index.
Массив элементов управления создается при проектировании приложения. Для создания массива существуют следующие основные способы:
Замечание
В обоих случаях свойство index поддерживается автоматически при положительном ответе на вопрос о добавлении элемента управления в массив.
Самый простой способ анимации — переключение изображений. Рассмотрим это на примере. Создайте небольшое приложение, выполнив следующие действия:
1. Создайте новый стандартный проект. С этой целью выберите команду New Project (Создать новый проект) в меню File (Файл) и в окне выбора типа проекта дважды щелкните мышью на значке Standard EXE.
2. Присвойте проекту имя MyGraphics. Для этого откройте окно свойств проекта, выбрав команду Projecti Properties (Свойства Project1) меню Project (Проект). После переименования проекта эта команда будет называться MyGraphics Properties.
3. Присвойте форме проекта имя FormForGraphics. В свойство caption формы введите заголовок Форма для работы с графикой.
4. Добавьте в форму кнопку управления типа commandBution, дважды щелкнув мышью кнопку CommandButton на панели элементов управления. Назовите эту кнопку cbcontrol и присвойте свойству Caption значение Изменить состояние. Созданная в форме кнопка cbcontrol будет служить для переключения изображений, выполняемых приложением MyGraphics по событию click этой кнопки.
5. Добавьте в форму три элемента управления типа picture и назовите их picRed, picYellow и picGreen. Вставьте В СВОЙСТВО Picture каждого объекта соответствующие цветам изображения светофора из каталога \Common\Graphics\Icons\Trafric. Свойство visible для всех трех элементов управления установите в состояние False.
6. Добавьте в форму объект типа image, в котором будет переключаться изображение, и назовите его imgStatus, при этом свойство picture этого объекта оставьте пустым. Свойство visible для данного элемента управления установите в состояние True.
После выполнения приведенных выше шагов форма приложения будет иметь вид, показанный на рис. 11.7.

Рис. 11.7. Вид приложения для переключения изображений
7. Откроите окно редактора и задайте следующий код:
Dim fIgEnd As Integer
Private Sub Form_Load()
fIgEnd = 0
imgStatus.Picture = picRed.Picture
FormForGraphics-Caption = "Светофор"
End Sub
Private Sub cbControl_Click ()
If imgStatus.Picture = picRed.Picture Then
imgStatus.Picture = picYellow.Picture
Elself imgStatus.Picture = picYellow.Picture Then
imgStatus.Picture = picGreen.Picture
Else
imgStatus.Picture = picGreen.Picture
fIgEnd = 1
End If
If imgStatus.Picture = picGreen.Picture And fIgEnd = 1 Then
imgStatus.Picture = picRed.Picture
fIgEnd = 0
End If
End Sub
8. Запустите приложение на выполнение. Нажатием кнопки Изменить состояние осуществляется последовательное переключение состояния светофора с помощью присвоения свойству picture объекта imgStatus нового значения.
В этом приложении показана возможность переключения изображений из набора отдельных объектов, в которых эти изображения содержатся. Однако для хранения необходимых изображений предпочтительнее использовать массивы элементов управления или объекта imageList.
Перемещение и переключение изображений
Перемещая и переключая изображения, можно организовать несложную анимацию. Чаще всего этот способ используется для анимации процессов ожидания или расчета, "оживления" изображений в формах приложения.
Для изучения перемещения и переключения изображений создадим небольшой проект MyGraphicsDay. Выполните следующие действия:
1. Создайте новый стандартный проект. Для этого в меню File (Файл) выберите команду New Project (Создать новый проект) и в окне выбора типа проекта дважды щелкните мышью на значке Standard EXE.
2. Присвойте проекту имя MyGraphicsDay. Откройте окно свойств проекта, выбрав команду Project1 Properties (Свойства Project 1) меню Project (Проект). После переименования проекта эта команда будет называться MyGraphicsDay Properties.
3. Присвойте форме проекта имя FormForGraphics. В свойство caption формы введите заголовок Форма для работы с графикой.
4. Добавьте в форму кнопку управления типа commandButton, дважды щелкнув мышью кнопку ComniandBiitton на панели элементов управления. Назовите эту кнопку cbRun и присвойте свойству Caption значение Старт. Созданная в форме кнопка cbRun будет служить для запуска действий, выполняемых приложением MyGraphicsDay по событию click этой кнопки.
5. Добавьте в форму FomForGraphics еще одну такую же кнопку и назовите ее cbStop. Присвойте свойству caption значение Стоп. Эта кнопка будет служить для останова анимации и возврата приложения в исходное состояние.
6. При анимации, даже самой простой, требуется организовать изменение объектов во времени. Для задания отсчета интервалов времени служит объект типа таймер Timer. Добавьте его в форму с помощью кнопки
Timer на панели элементов управления. Этот объект будет вырабатывать управляющие сообщения для анимации. Используя свойство Name, присвойте таймеру имя tmrGraphicsTimer. При запуске приложения таймер невидим, поэтому о свойстве visible для этого объекта можно не задумываться. Свойство таймера Enabled установите в состояние False, а свойству interval присвойте значение 200.
Замечание
Более подробную информацию об объекте Timer вы можете найти в главе 8. Здесь лишь кратко напомним следующее. Таймер отсчитывает интервалы времени в миллисекундах, отрабатывая событие Timer. При этом минимальный интервал отсчета времени составляет 1, а максимальный — 65 535 миллисекунд, то есть максимально таймер может работать с интервалом чуть больше 1 минуты. Основные свойства объекта Timer — interval и Enabled. Свойство Interval определяет интервал отработки события Timer, свойство Enabled запускает или останавливает таймер. Если Enabled установлено в состояние True, таймер начинает отрабатывать событие Timer, если в состояние False — таймер находится в состоянии ожидания. При этом таймер с установленным при проектировании свойством Enabled в состояние True запускается сразу же после загрузки формы, в которой он находится.
7. Добавьте в форму элемент управления image. Назовите его imgSunMoon.
8. Добавьте в форму массив элементов управления типа Picture, состоящий из двух элементов. Для создания массива воспользуйтесь любым удобным для вас способом. Например, разместите в форме объект picture, дважды щелкнув мышью кнопку PictureBox на панели элементов управления. Затем скопируйте объект и вставьте его копию в форму. Объектам массива присвойте имя picSunMoon. В элемент массива, индекс которого равен 0 (свойство index), введите изображение солнца. В элемент массива, индекс которого равен 1, введите изображение месяца. Свойство visible для элементов массива установите в состояние False.
Полученное приложение показано на рис. 11.8.

Рис. 11.8. Вид приложения MyGraphicsDay
9. Откройте окно редактора и разместите в нем указанный ниже код:
Dim xAdd As Integer
Dim yAdd As Integer
Dim figSunMoon As Integer
Private Sub Form Load()
' "Смена дня и ночи"
xAdd = 100
yAdd = -100
figSunMoon = 1
xScaleSunMoon = ImgSunMoon.Width
FormForGraphics.Caption = "Смена дня и ночи"
End Sub
Private Sub cbRun_Click()
tmrGraphicsTimer.Enabled = True
xAdd = 100
yAdd = -100
figSunMoon = 1
ImgSunMoon.Picture = PicSunMoon(0).Picture
End Sub
Private Sub cbStop_Click()
tmrGraphicsTimer.Enabled = False
ImgSunMoon.Left = xScaleSunMoon / 2
ImgSunMoon.Top = FormForGraphics.ScaleHeight — 500
ImgSunMoon.Picture = PicSunMoon(0).Picture
End Sub
Private Sub tmrGraphicsTimer Timer()
ImgSunMoon.Left = ImgSunMoon.Left + xAdd
ImgSunMoon.Top = ImgSunMoon.Top + yAdd
If ImgSunMoon.Left > FormForGraphics.ScaleWidth / 2 — xScaleSunMoon / 2 And figSunMoon = 1 Then
yAdd = 100
End If
If ImgSunMoon.Left < FormForGraphics.ScaleWidth / 2 -xScaleSunMoon / 2 And figSunMoon = 0 Then
yAdd = 100
End If
If ImgSunMoon.Left > FormForGraphics.ScaleWidth Then
yAdd = -100
xAdd = -100
figSunMoon = 0
ImgSunMoon.Picture = PicSunMoon(1).Picture
ImgSunMoon.Left = FormForGraphics.ScaleWidth — 500
ImgSunMoon.Top = FormForGraphics.ScaleHeight — 500
End If
If ImgSunMoon.Left < xScaleSunMoon / 2 And figSunMoon = 0 Then
ImgSunMoon.Left = xScaleSunMoon / 2
ImgSunMoon.Top = FormForGraphics.ScaleHeight — 500
tmrGraphicsTimer.Enabled = False
End If
End Sub
10. Запустите приложение на выполнение. При нажатии кнопки Старт объект, напоминающий солнце, перемещается по форме и при достижении правого нижнего угла меняет изображение, после чего возвращается в исходную точку (рис. 11.9). Нажатие кнопки Стоп переводит приложение в исходное состояние.

Рис. 11.9. Вид приложения MyGraphicsDay при запуске
Совмещение изображения и текста
Иногда возникает необходимость совместить текст и изображение в объектах приложения. Для этого используется метод print, позволяющий выводить текст на объекте. Рассмотрим, как этот метод применяется на практике. Для создания приложения выполните следующие действия:
1. Создайте новый стандартный проект. Для этого в меню File (Файл) выберите команду New Project (Создать новый проект) и в окне выбора типа проекта дважды щелкните мышью на значке Standard EXE.
2. Присвойте проекту имя MyGraphObjects. Для этого откройте окно свойств проекта, выбрав команду Projecti Properties (Свойства Project I) из меню Project (Проект). После переименования проекта эта команда будет выглядеть как MyGraphObjects Properties.
3. Присвойте форме проекта имя FormForGraphics. В свойство caption формы введите заголовок Графические формы и методы.
4. Добавьте в форму кнопку управления типа conmandButton, дважды щелкнув мышью кнопку CommandButton ДЦ на панели элементов управления. Назовите эту кнопку cbstart и присвойте свойству caption значение Выполнить. Созданная в форме кнопка cbstart будет служить для отображения текста на графическом объекте по событию click этой кнопки.
5. Переименуйте форму проекта Formi в FormForGraphics и в свойство Caption введите заголовок окна Графические формы и методы.
6. Добавьте в форму элемент управления типа picture, дважды щелкнув мышью кнопку PictureBox на панели элементов управления. Назовите этот объект picpicture. В свойство picture объекта вставьте графическое изображение светофора из каталога \Common\Graphics\Icons\Traffic.
7. Введите в окно редактора небольшой код, указанный ниже:
Private Sub cbStart_Click()
picPicture.Print "Светофор" End Sub
8. Запустите приложение на выполнение. Нажмите кнопку Выполнить. На изображении появится надпись "Светофор" (рис. 11.10).

Рис. 11.10. Приложение с совмещением изображения и текста в режиме выполнения

Рис. 11.11. Приложение с назначением координат для текста
Можно поместить надпись под рисунком, указав координаты точки начала надписи на изображении (рис. 11.11). В этом случае введите в окно редактора следующий код:
Private Sub cbStart_Click()
picPicture.CurrentX = 100
picPicture.CurrentY = 400
picPicture.Print "Светофор"
End Sub
Элемент управления Animation позволяет использовать при анимации видеофайлы — специально подготовленные файлы с расширением avi, представляющие собой последовательный набор кадров (растровых изображений).
Для использования элемента управления Animation необходимо подключить к проекту библиотеку Microsoft Windows Common Control-2 6.0. После подключения этой библиотеки кпроекту на панели элементов управления появляется кнопка Animation. Вид элемента управления Animation, размещенного в форме, показан на рис. 11.12.

Рис. 11.12. Вид элемента управления Animation при проектировании приложения
Замечание
Следует еще раз обратить внимание на то, что для применения элемента управления Animation требуется видеофайл. В своем примере мы воспользуемся видеофайлом из каталога \Common\Graphics\Videos.
Основные методы элемента управления Animation, которые позволяют организовать просмотр видеофайлов, следующие:
|
Метод |
Назначение |
|
Open |
Открывает видеофайл |
|
Play |
Запускает видеофайл на выполнение |
|
Stop |
Останавливает видеофайл |
|
Close |
Закрывает видеофайл |
Метод play может иметь дополнительные аргументы:
Для изучения элемента управления Animation создадим приложение MyVideoAnimation. Выполните следующие действия:
1. Создайте новый стандартный проект. Выберите команду New Project (Создать новый проект) меню File (Файл) и в окне выбора типа проекта дважды щелкните мышью на значке Standard EXE.
2. Присвойте проекту имя MyVideoAnimation. Для этого откроите окно свойств проекта, выбрав команду Project1 Properties (Свойства Project 1) меню Project (Проект). После переименования проекта эта команда будет именоваться MyVideoAnimation Properties.
3. Присвойте форме проекта имя FormVideoAnimation. В свойство Caption формы введите заголовок Просмотр видеофайлов.
4. Подключите к проекту две библиотеки: Microsoft Common Dialog Control 6.0 и Microsoft Windows Common Control-2 6.0. Для этого в меню Project (Проект) выберите команду Components (Компоненты) и в открывшемся диалоговом окне установите соответствующие именам библиотек флажки.
Замечание
Библиотеку Microsoft Common Dialog Control 6.0 подключаем для создания в форме диалогового окна поиска видеофайлов на диске.
5. Добавьте в форму кнопку управления типа CommandButton, дважды щелкнув мышью кнопку CommandButton на панели элементов управления. Назовите эту кнопку cbRun и присвойте свойству caption значение Просмотр видеофайла. Созданная в форме кнопка cbRun предназначена для запуска видеофайла на просмотр по событию click этой кнопки.
6. Добавьте в форму FormForGraphics еще одну такую же кнопку и назовите ее cbStop. Присвойте свойству Caption значение Стоп. Эта кнопка будет служить для останова просмотра видеофайла.
7. Добавьте в форму элемент управления Animation, дважды щелкнув мышью кнопку Animation на панели элементов управления. Назовите его
anivideo.
8. Добавьте в форму элемент управления CommonDialog, дважды щелкнув мышью кнопку Common Dialog на панели элементов управления. Назовите созданный объект cdvideo. Вид созданного проекта показан на рис. 11.13.
9. Откройте окно редактора и введите следующий код:
Private Sub cbRun_Click()
cdvideo.Filter = "avi files (*.avi)¦*.avi"
cdVideo.ShowOpen
anivideo.Open cdVideo.FileName
anivideo.Play
End Sub
Private Sub cbStop_Click()
anivideo.Stop
End Sub
Private Sub Form Unload(Cancel As Integer)
anivideo.Close
End Sub
10. Запустите приложение на выполнение. При нажатии кнопки Просмотр видеофайла открывается диалоговое окно Открытие файла, позволяющее найти видеофайл. Найдите требуемый файл и нажмите кнопку Открыть. Видеофайл запускается на просмотр (рис. 11.14). Остановить просмотр можно нажатием кнопки Стоп.
Замечание
Для диалогового окна Открытие файла установлено свойство Filter, чтобы осуществить фильтрацию файлов с расширением avi.
Если метод play в этом примере использовать в следующем виде:
aniVideo.Play 3, 5, 10 то три раза будут прокручены кадры с 5 по 10.

Рис. 11.13. Вид приложения для просмотра видеофайлов

Рис. 11.14. Просмотр видеофайла в форме
назад | содержание | вперед